
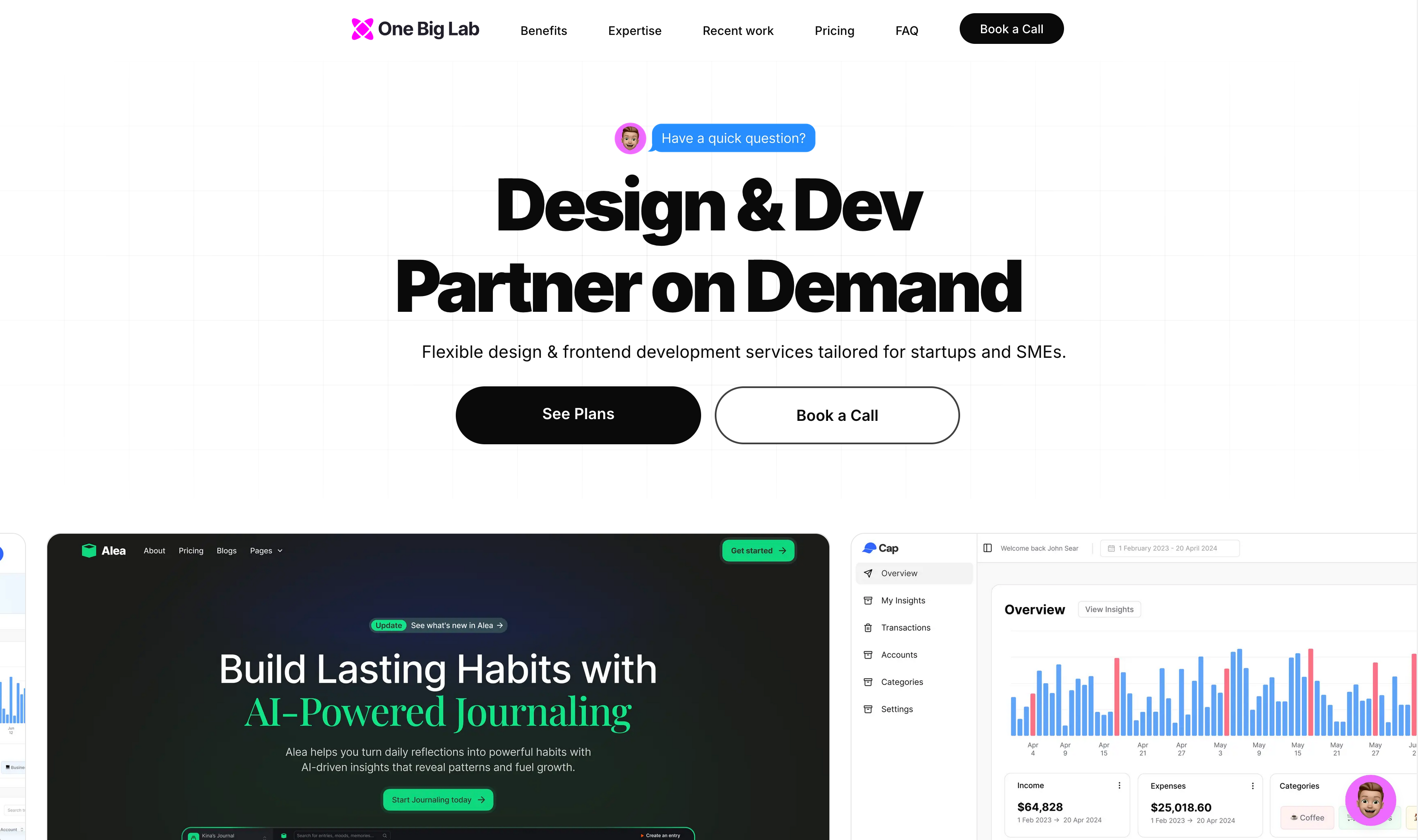
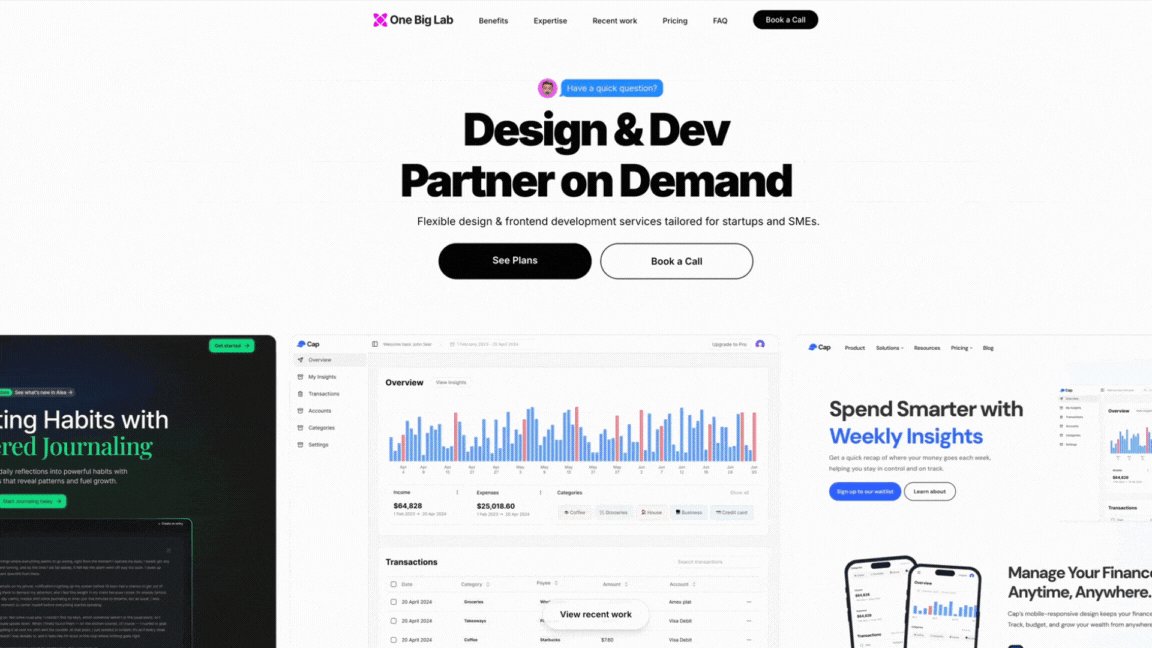
Creating a personal website isn’t just about building an online presence—it’s about crafting an experience that reflects expertise, creativity, and innovation. OneBigLab.com stands as my digital portfolio, showcasing the best of my skills in design engineering, UX workflows, and modern web technologies. Let me take you behind the scenes of its creation.
Vision: Crafting a Website with Purpose
The foundation of OneBigLab.com was built on three guiding principles:
- Showcasing Expertise: Demonstrating polished UI design and responsive development
- Balancing Aesthetics and Functionality: Merging beauty with usability for an optimal user experience
- Inspiring Innovation: Using cutting-edge tools to push boundaries in web design
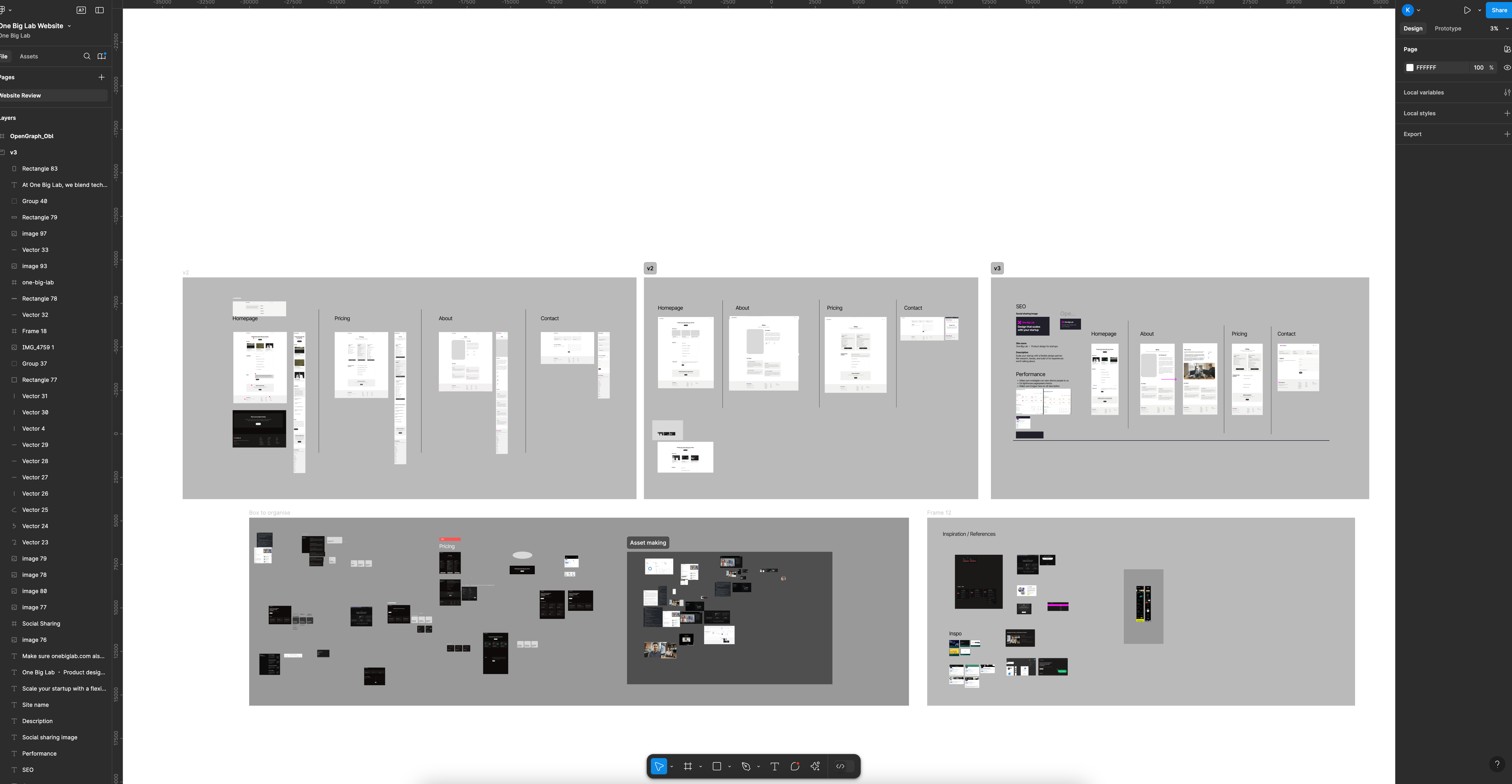
Every pixel, interaction, and animation was intentionally crafted to ensure visitors not only see my work but feel the creativity and engineering behind it. Through iterative design in Figma, I honed layouts, typography, and interactions, ensuring the final output was as functional as it was visually compelling.

Streamlining Design-to-Code with Cursor IDE
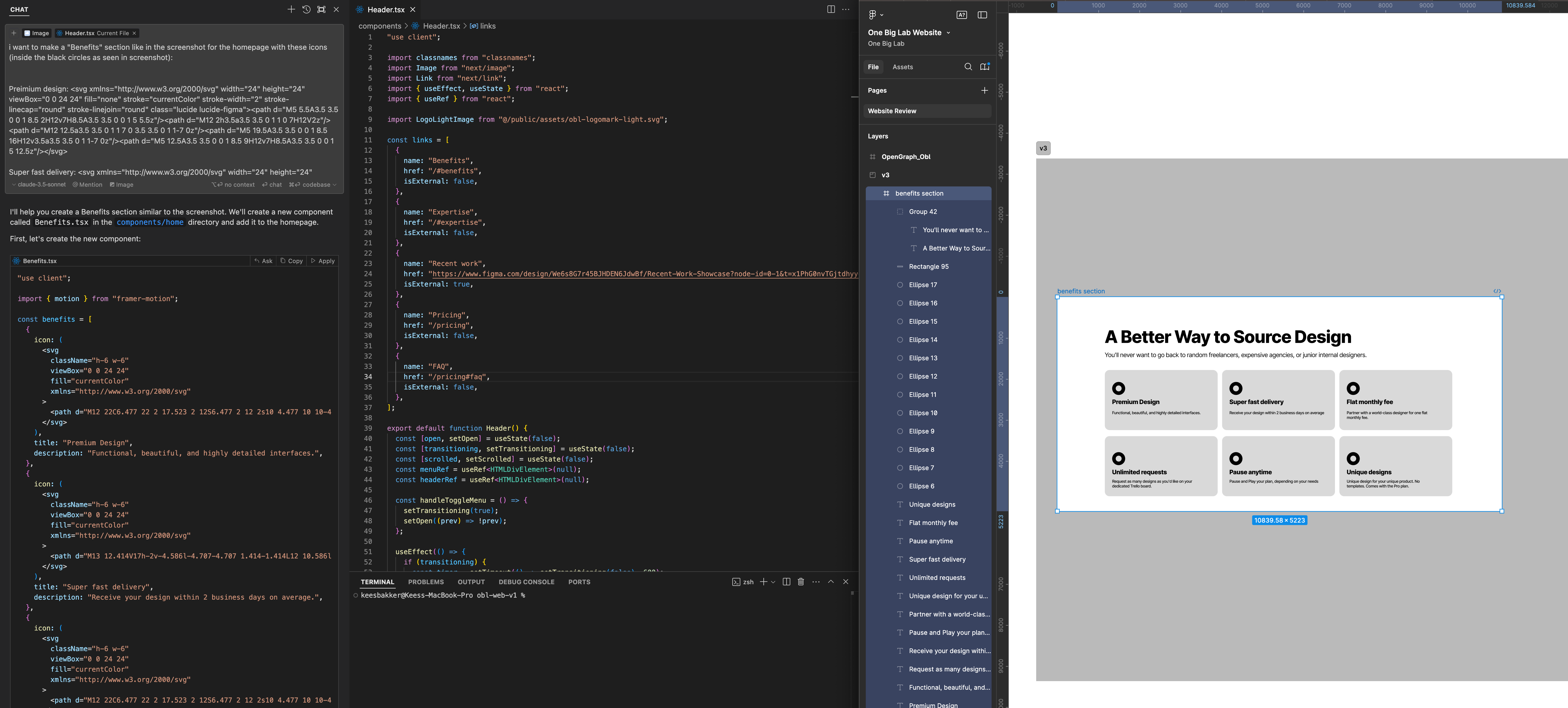
Transitioning from design to development is often a bottleneck for web projects. Enter Cursor IDE—a game-changing tool that streamlined this process for me. Here’s how it transformed my workflow:
- Efficient Prototyping: By importing Figma designs directly into Cursor, I could quickly transform static mockups into functional components
- Smooth Iteration: The live preview and iterative testing ensured that the final design matched the vision perfectly
- Empowering UX Engineers: Cursor enabled me to focus on refining user interactions rather than wrestling with manual coding adjustments

Frameworks and Tools: Building the Backbone
The choice of technology determines the agility and scalability of a website. For OneBigLab.com, I relied on:
- Next.js: A robust framework for performance, scalability, and flexibility
- Framer Motion: To craft engaging animations and smooth transitions
- Astro.js: Leveraging the Stone theme for a responsive base, which I extensively customised for my needs

Adding Delightful Details
Attention to detail is what transforms a good website into a great one. For OneBigLab.com, these elements created an engaging user experience:
- Dynamic Grid Backgrounds: Inspired by UI Aceternity, I used subtle grids to add depth
- Interactive Buttons: Drawing from Animata Design, buttons were designed with tactile feedback
- Custom Animations: Framer Motion powered transitions, giving the site a polished, interactive feel
Optimising for Mobile and Speed
With mobile usage dominating web traffic, prioritising speed and responsiveness was critical:
- Mobile-First Approach: I designed layouts and typography with smaller screens in mind, ensuring clarity and usability
- Optimised Assets: All images, animations, and scripts were compressed to reduce load times without compromising quality
- Lazy Loading: Unnecessary elements were deferred until needed, enhancing performance metrics

Interactivity: Enhancing User Engagement
Static websites are a thing of the past. For OneBigLab.com, interactivity was a cornerstone:
- MyCal Widget: Integrated directly into the hero section, it allowed potential clients to schedule consultations effortlessly
- Crisp.chat Integration: An AI-powered chatbot provided instant support, answering FAQs and improving user engagement
Challenges and Key Takeaways
No project is without its hurdles. Here’s what I encountered:
- Animation Mastery: Learning Framer Motion was initially challenging, but the results were worth the effort
- Striking a Balance: Including engaging features while maintaining simplicity required careful prioritisation
Looking Ahead: Projects and Collaborations
The journey of OneBigLab.com is ongoing. Future plans include:
- Expanding Case Studies: Adding detailed showcases of projects like Alea, an AI-powered journaling app
- Collaborations with Startups: Partnering with innovative teams to craft groundbreaking digital experiences
Want to collaborate or learn more about my work? Feel free to reach out through OneBigLab.com or connect with me on social media.
Kees Bakker