
Overview
Florin is an app that simplifies money management, giving users the ability to see where their money goes and the flexibility to adjust categories based on their lifestyle. This is how I built it from 0 to 1 with my co-founder.
Tech Stack
- Next.js, Tailwind CSS, Drizzle ORM, NeonDB, Hono.js, Clerk, Zod,
Tools
- Figma, Linear, Loops, Canny.io, PostHog
Role
- Co-founder, Engineer and Designer
Timeframe
- 6 months ongoing
Context founder story
While travelling and working remotely, we tracked our expenses manually using Apple Notes and found it ineffective. Current tools were bloated with features, clunky, and took a lot of effort to set up and maintain.
Key Insights

39%
of Australians experience financial stress, especially younger generations, highlighting the need for personal finance accessible tools.
— Equifax Report
50%
of Australians lack financial literacy, leaving them unprepared to manage money effectively.
— ANZ Financial Wellbeing Report 2021User research insights
⏳ Existing tools are clunky to categorise, take a long time to set up and are brittle when life circumstances change
💡 No actionable insight even after painstakingly categorising
⚠️ For folks spending cash, it was hard to bulk import and categorise transactions
Hypothesis
We believe that a simple money planner, designed for intuitive expense tracking and clear insights, can empower small business owners and solopreneurs to make more data-informed decisions and make money more joyful, instead of stressful and tedious.
From Cap to Florin: The Rebrand
The transition from Cap to Florin reflects the app’s evolution into a sharper, more focused tool. Inspired by the Florin coin, the name embodies simplicity, value, and empowerment.
Design Process
To bridge design and functionality, I embraced an iterative approach, combining wireframing, prototyping, and Proof of Concept (POC) development. This process ensured that user feedback shaped every stage of the product journey.
📝 Wireframing & Prototyping
We began with low-fidelity wireframes in Figma to map out key layouts and flows. These wireframes evolved into interactive prototypes, enabling us to validate core ideas and gather early user feedback for refinement.

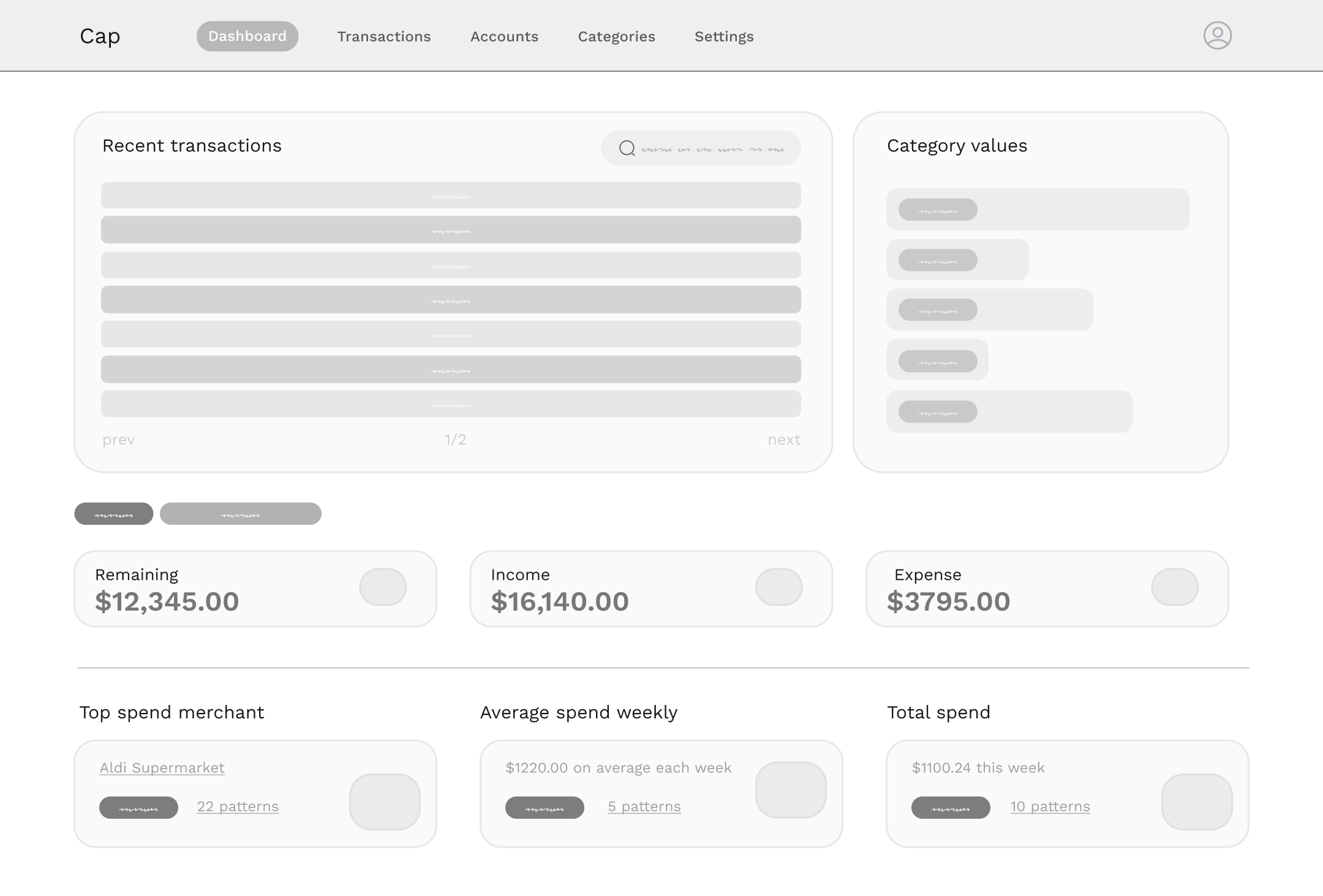
User flow for the POC



Early wireframes to explore core features

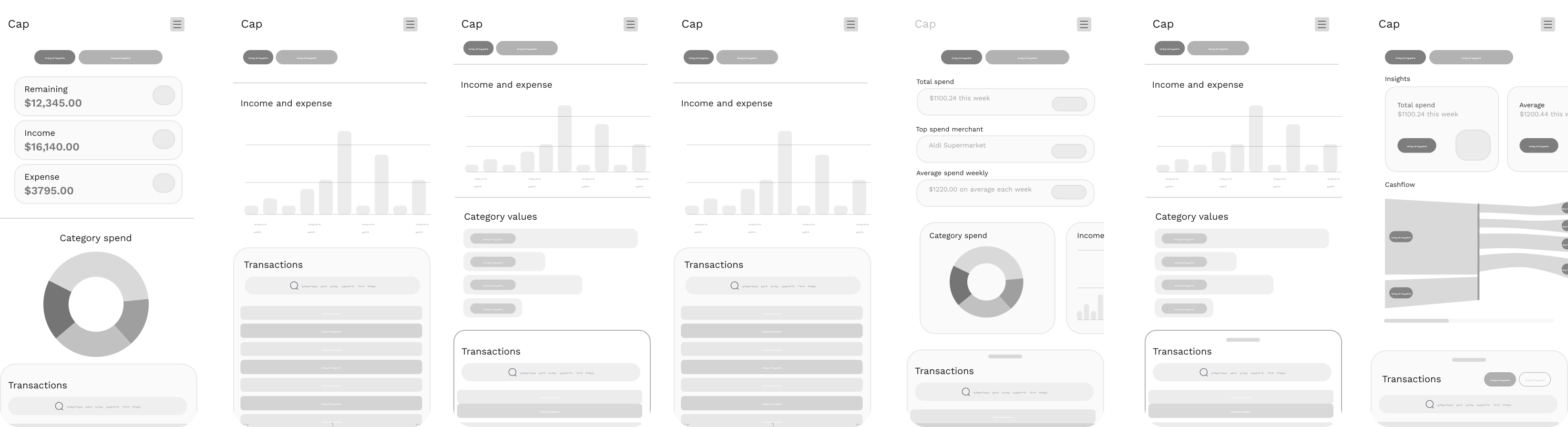
Mobile breakpoint wireframes



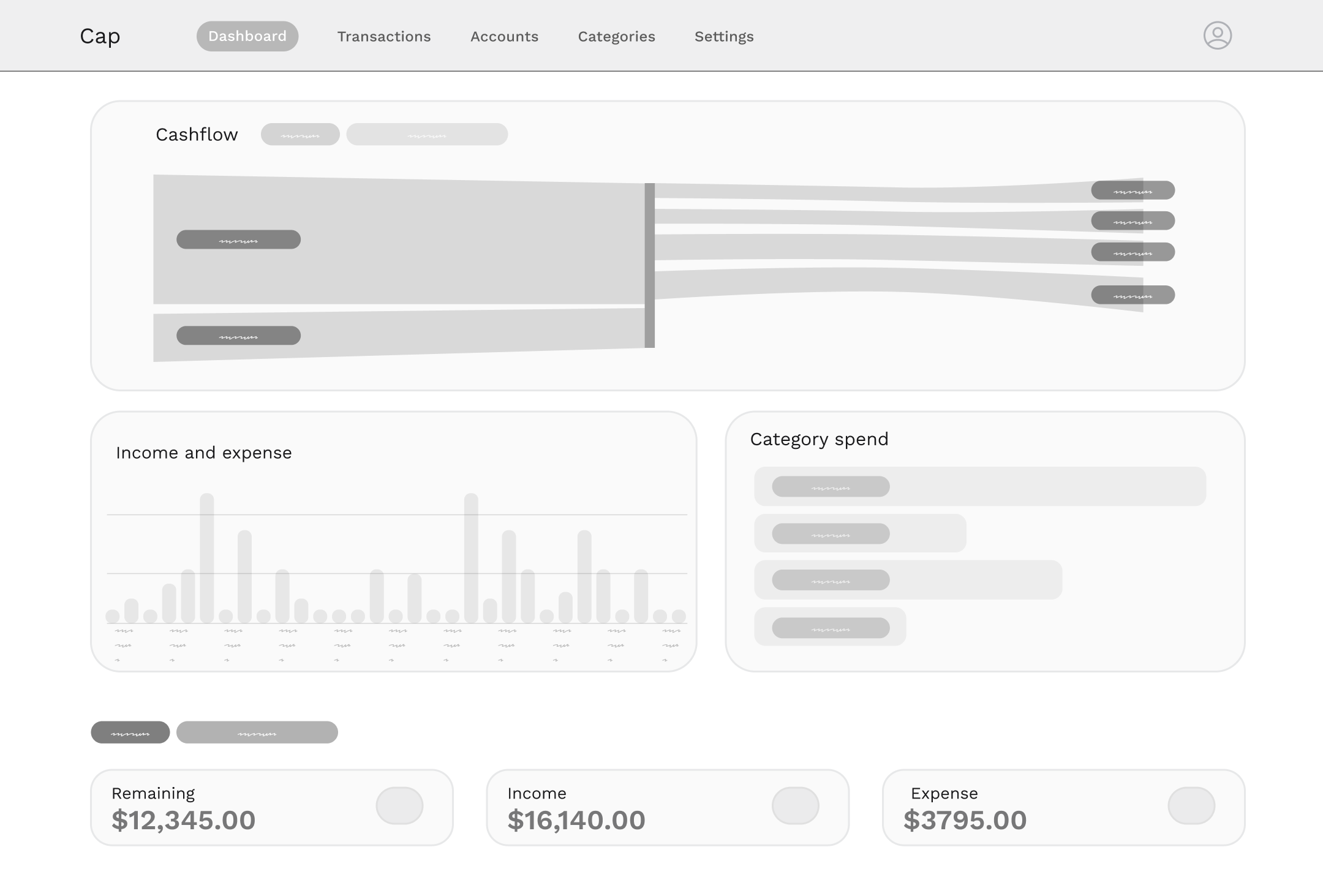
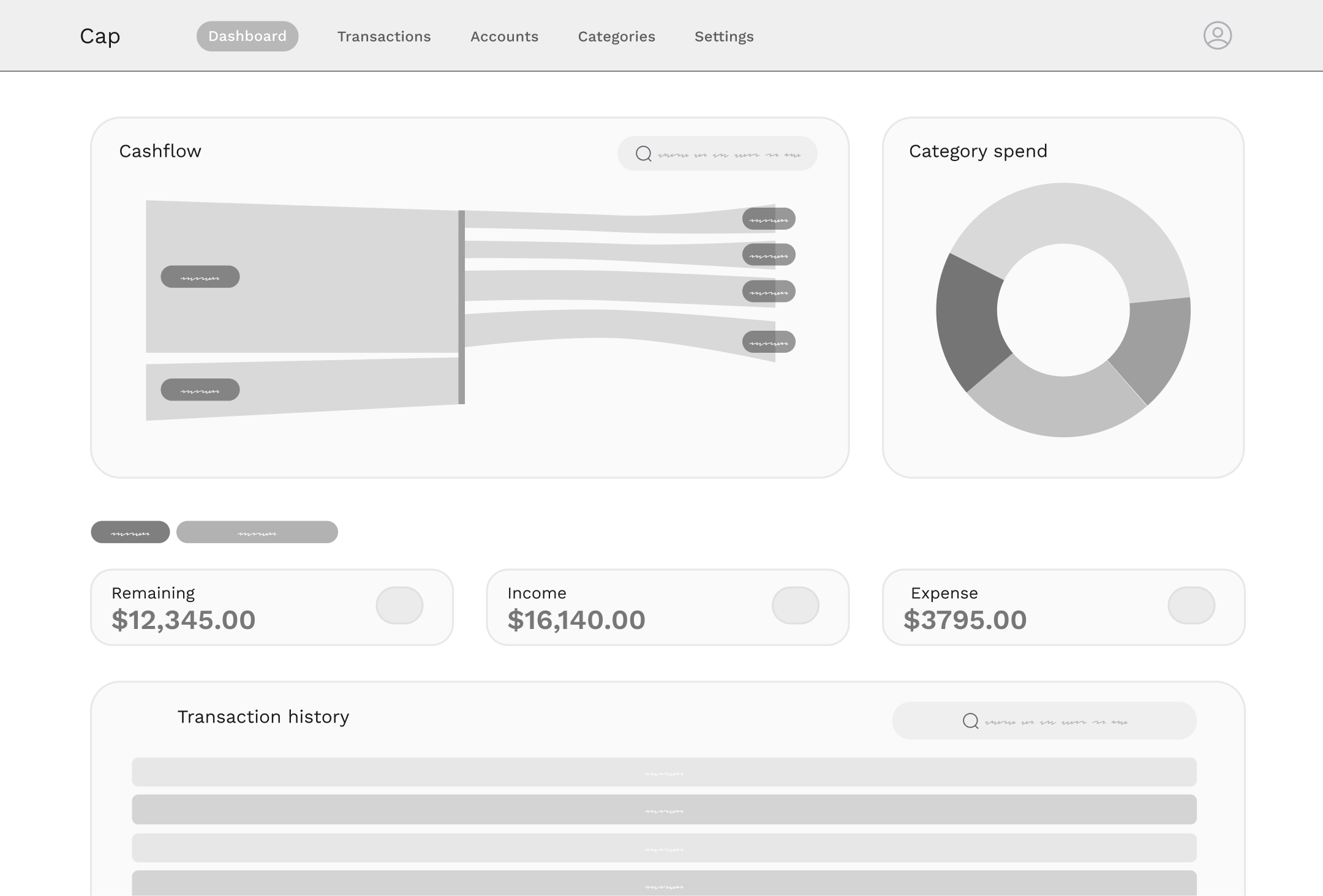
Exploring early wireframes with Sankey diagrams



Exploring interaction prototype concepts
Our Process
Building Florin was not a linear process, blending design ideation, user research, and development at every stage. Here’s how our journey unfolded:
💻 Design and Prototyping
At the start, we worked in parallel—creating wireframes and prototypes in Figma while simultaneously coding small functional prototypes. This allowed us to quickly test ideas, link interactive designs, and refine our proof of concept for usability and simplicity.
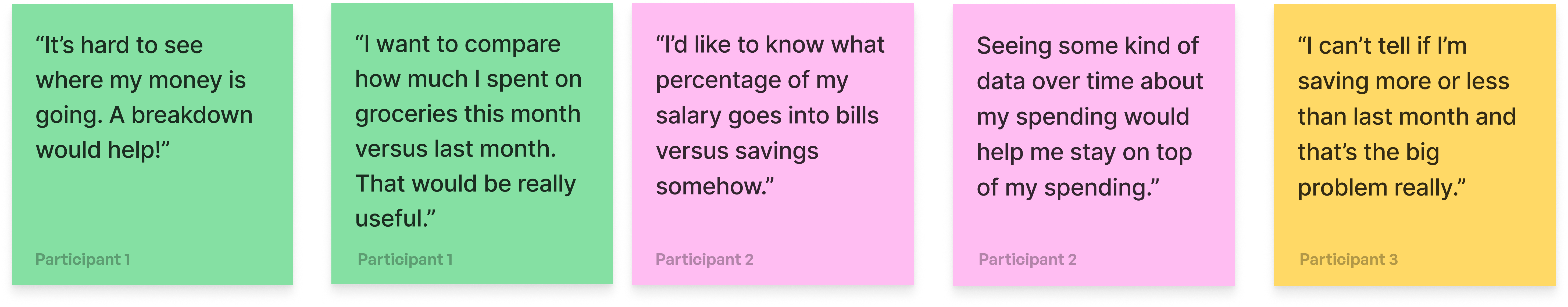
👥 User Research and Feedback Loops
We actively engaged with potential users throughout the process. By showing them prototypes, interviewing them about their financial habits, and observing how they interacted with early iterations, we refined our concepts. Feedback loops were crucial, as every iteration informed the next design or development adjustment.
🔄 Iterative Development
As our prototypes matured, we transitioned into iterative development using a scalable tech stack: Next.js, Hono.js, Tailwind CSS, Neon DB, Drizzle ORM, Clerk, and Zod. This enabled us to implement robust CRUD functionality for transactions, along with intuitive filtering options to help users explore their financial data more effectively.


This proof of concept focused on CRUD functionality and CSV import workflows

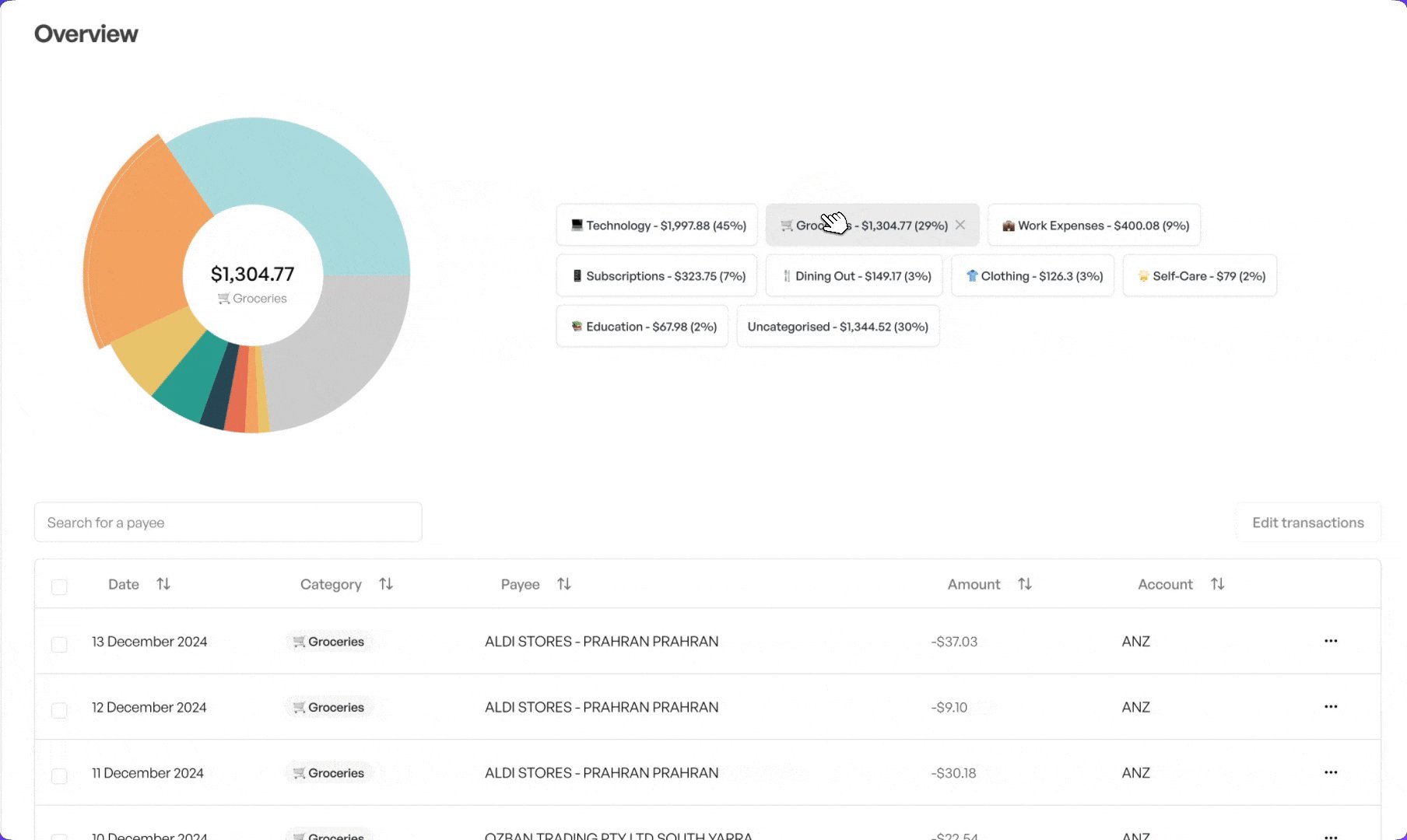
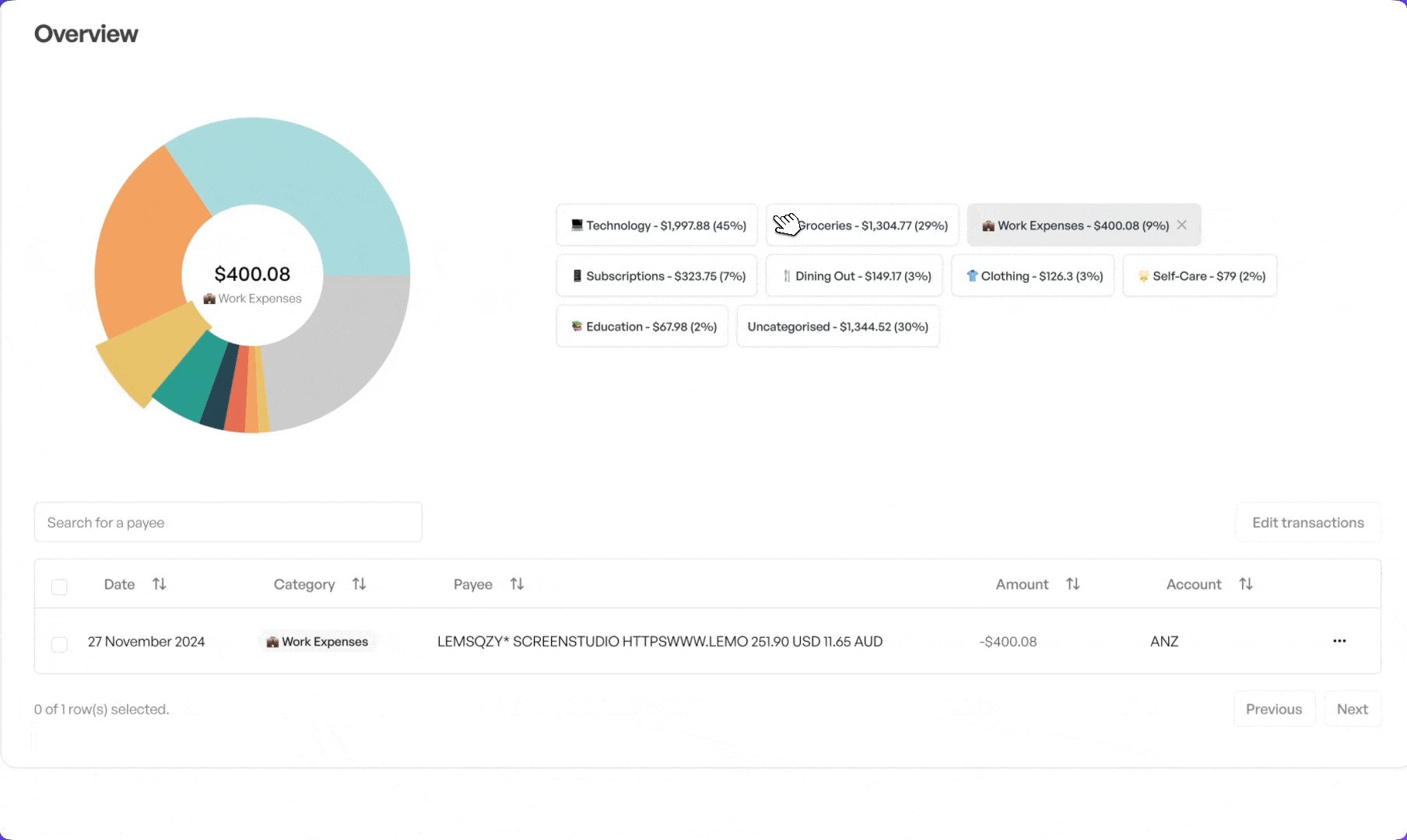
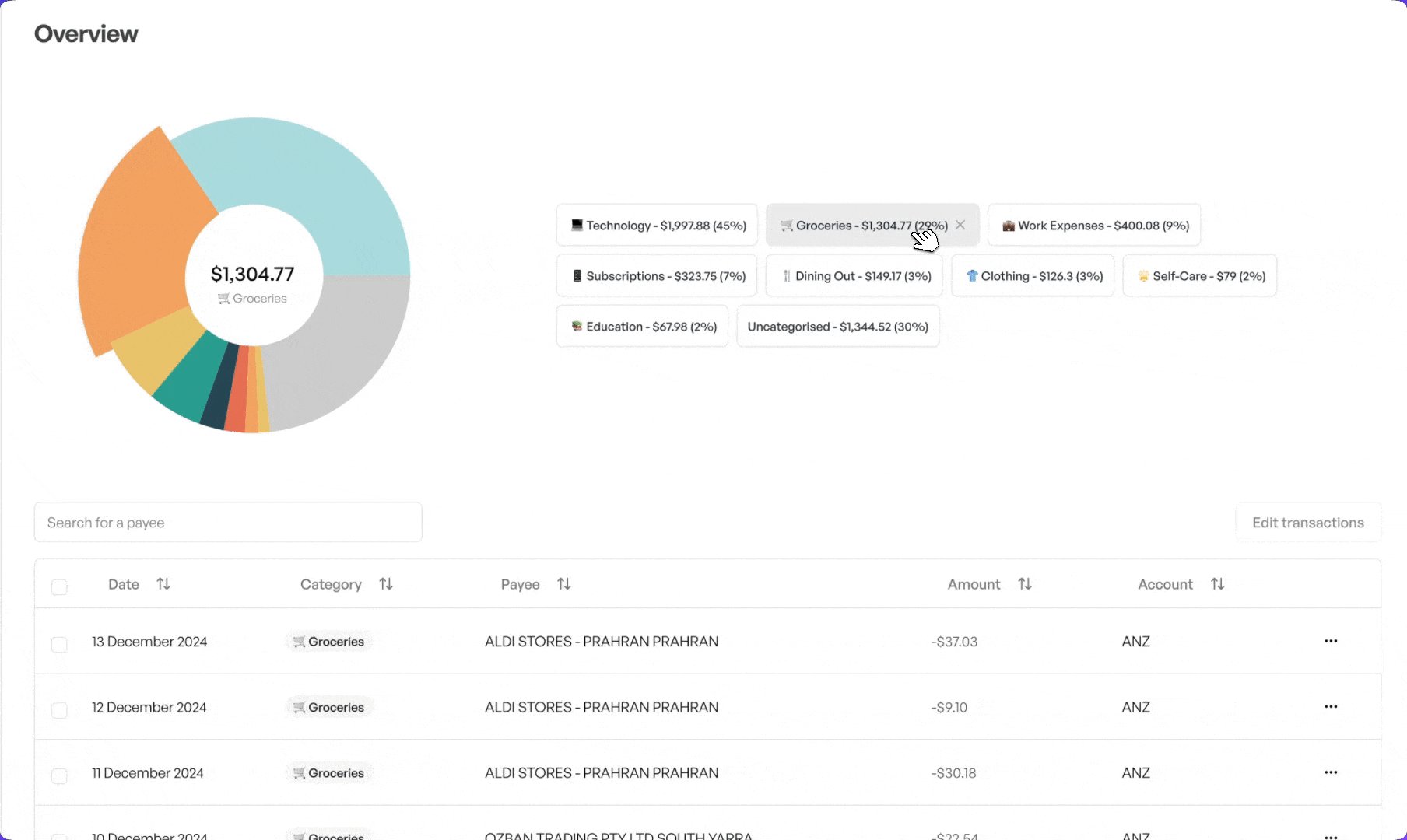
Introducing advanced filtering, allowing users to select categories and view aggregated transaction data for merchants
Feedback on the proof of concept

MVP features based on feedback
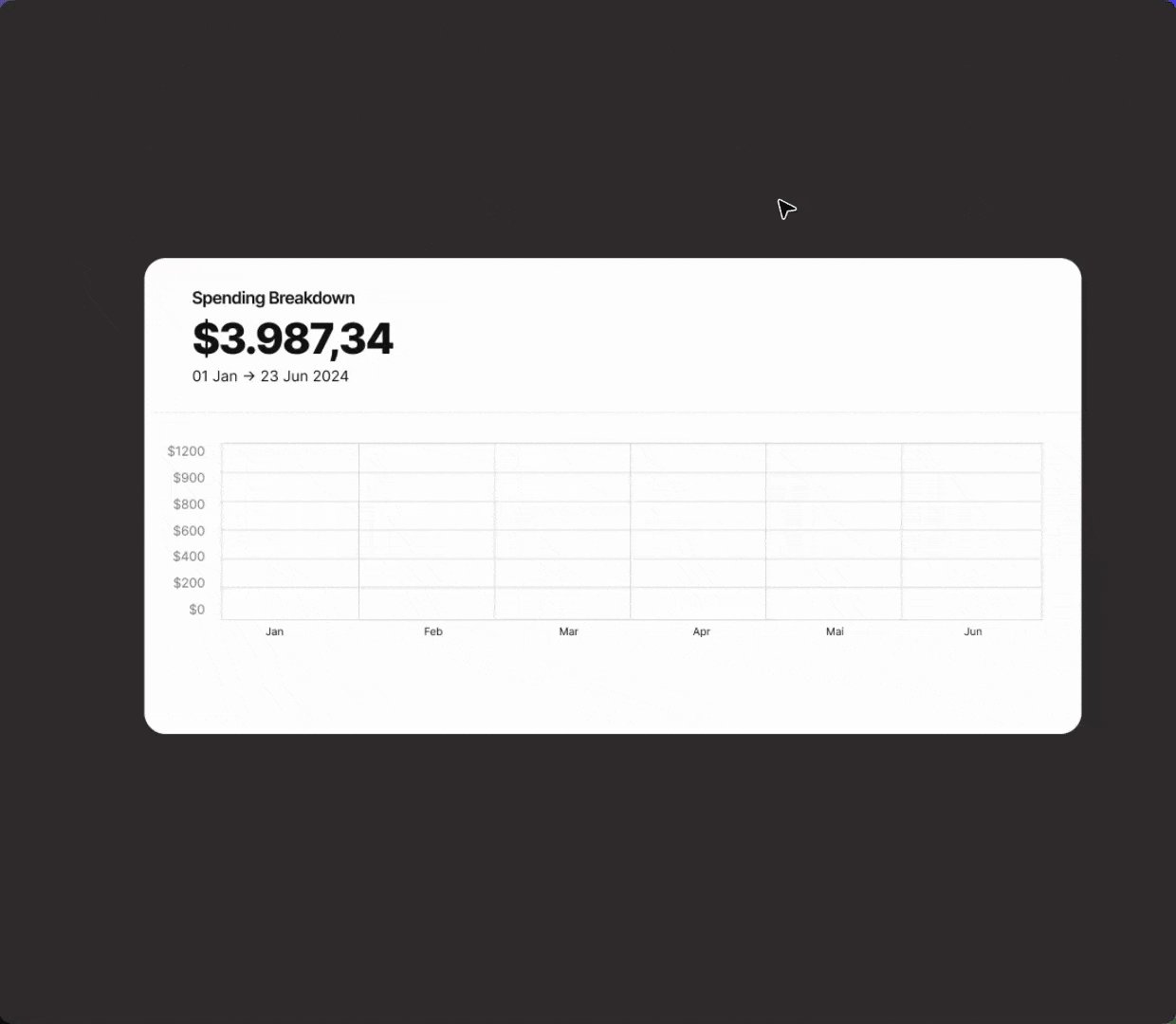
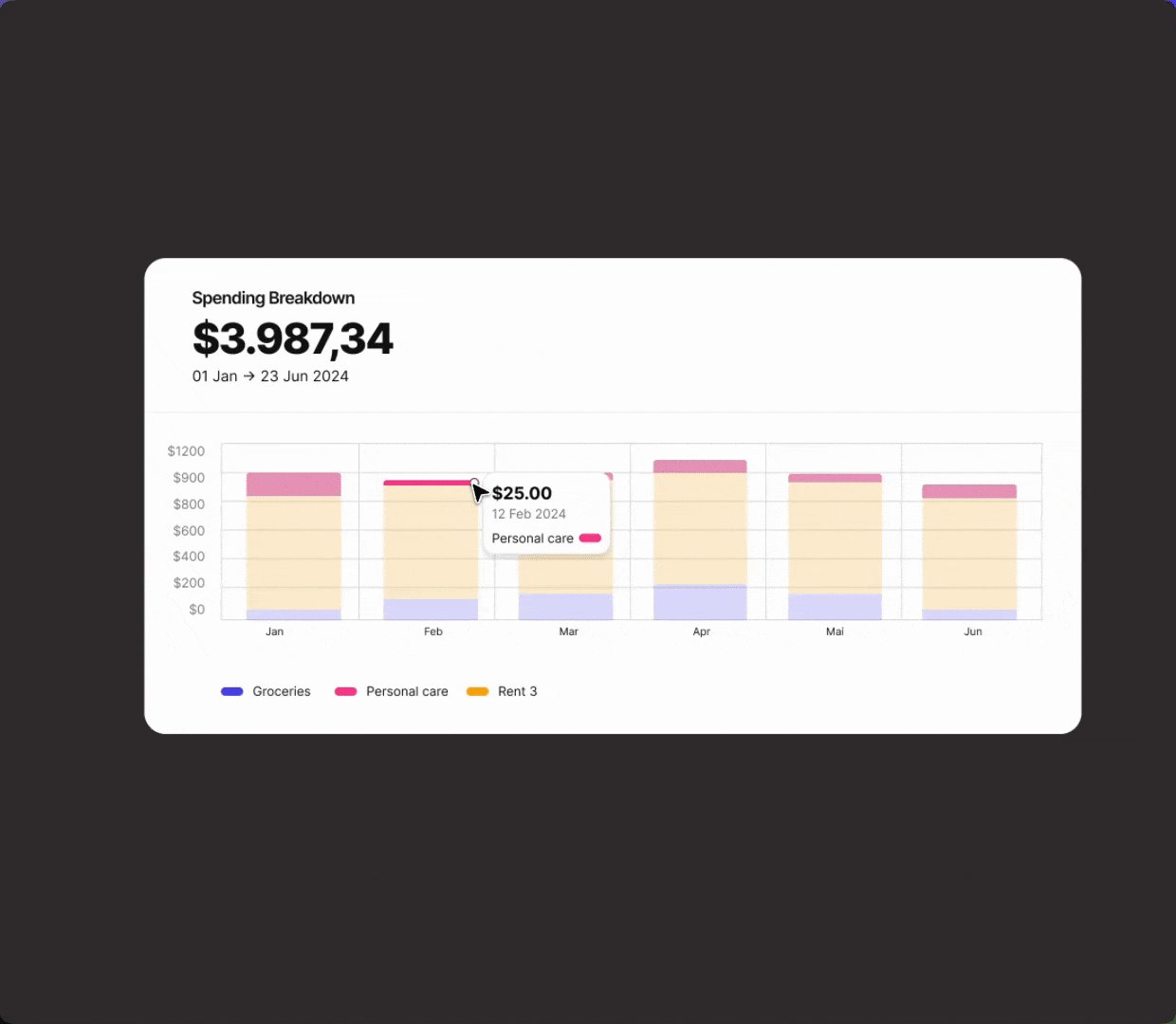
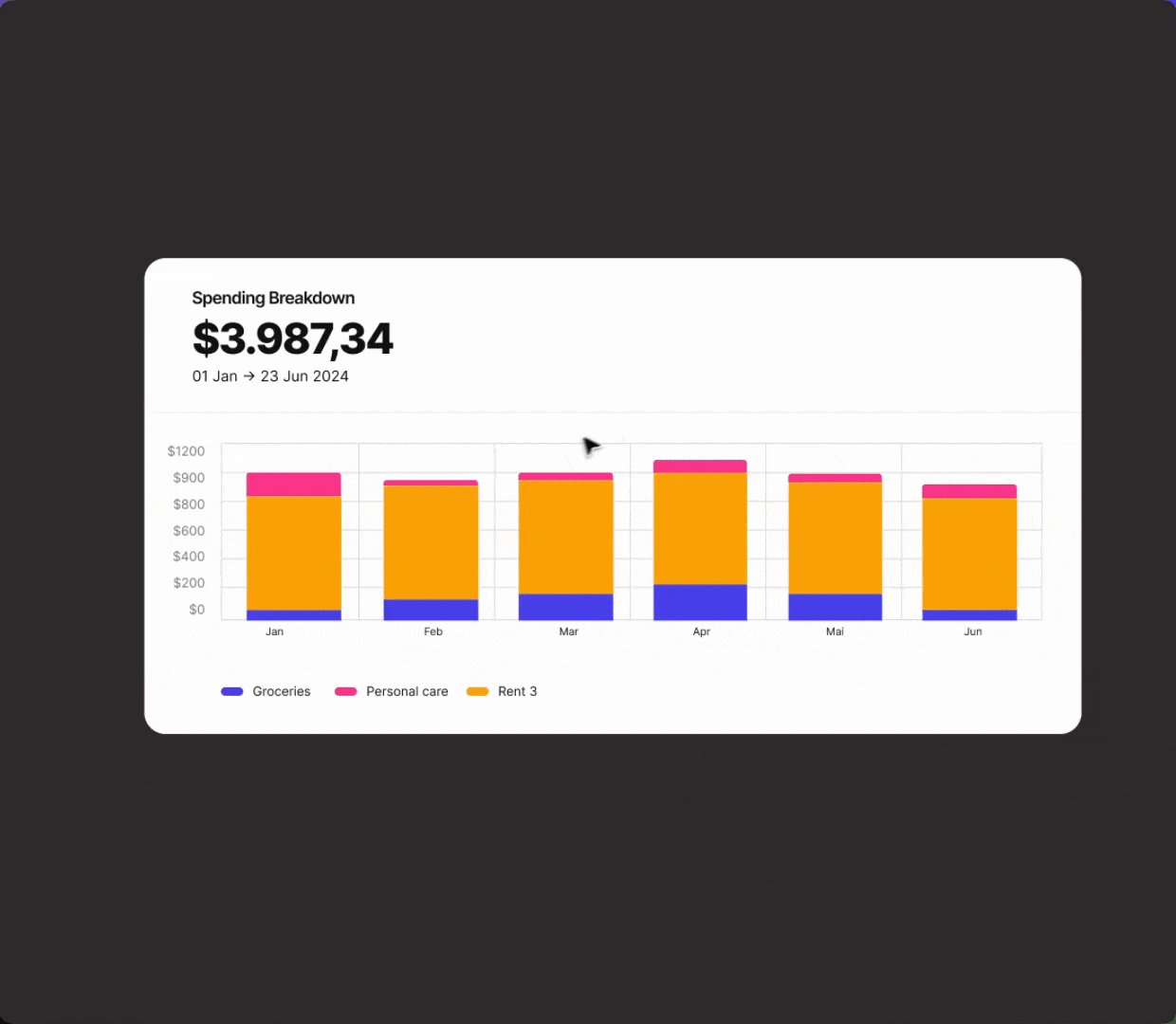
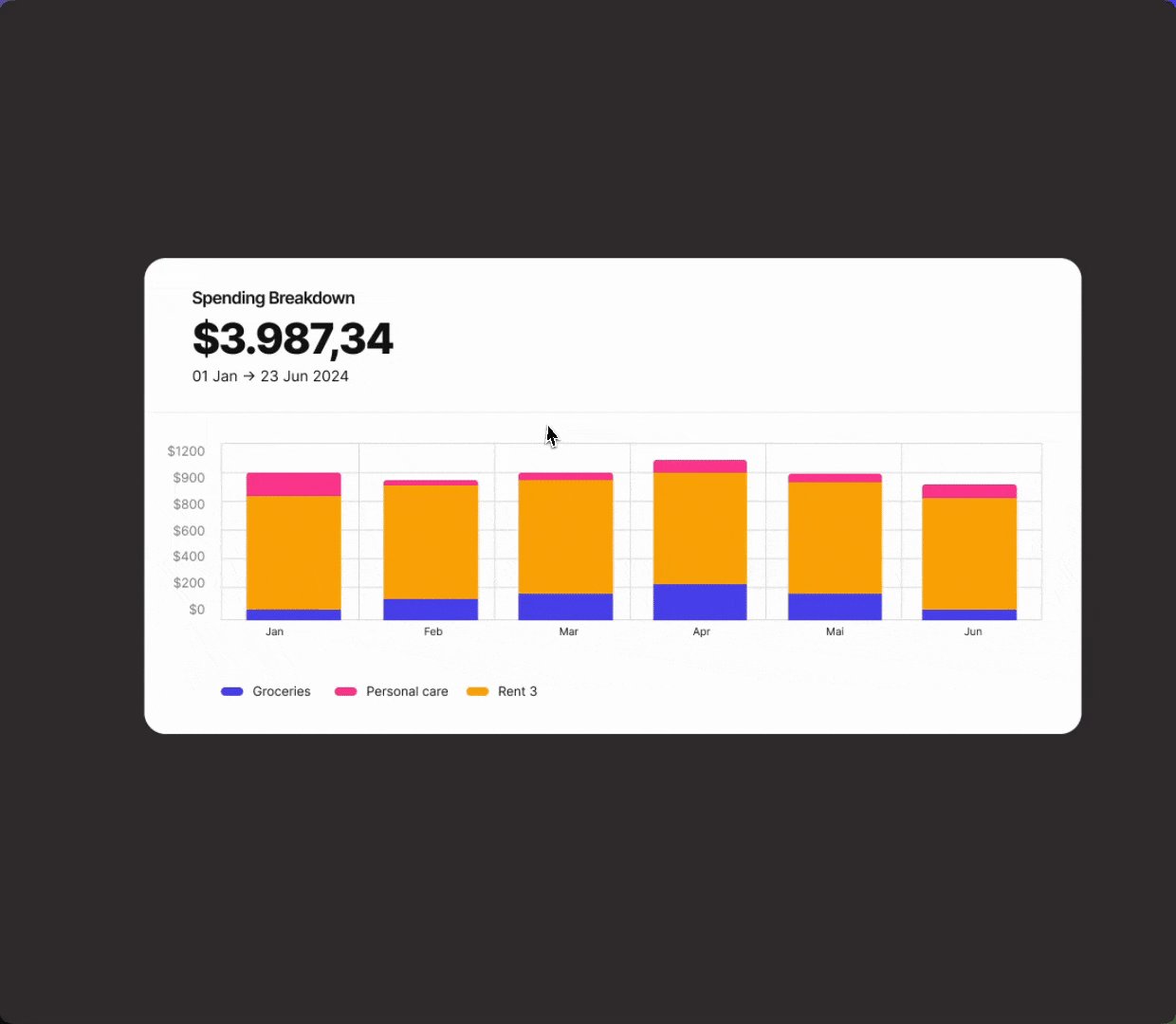
💰 Spending Breakdown
Show how income and expenses were distributed across categories to understand spending habits
📊 Expense Tracking
Show totals across time periods such as a week or month to identify patterns

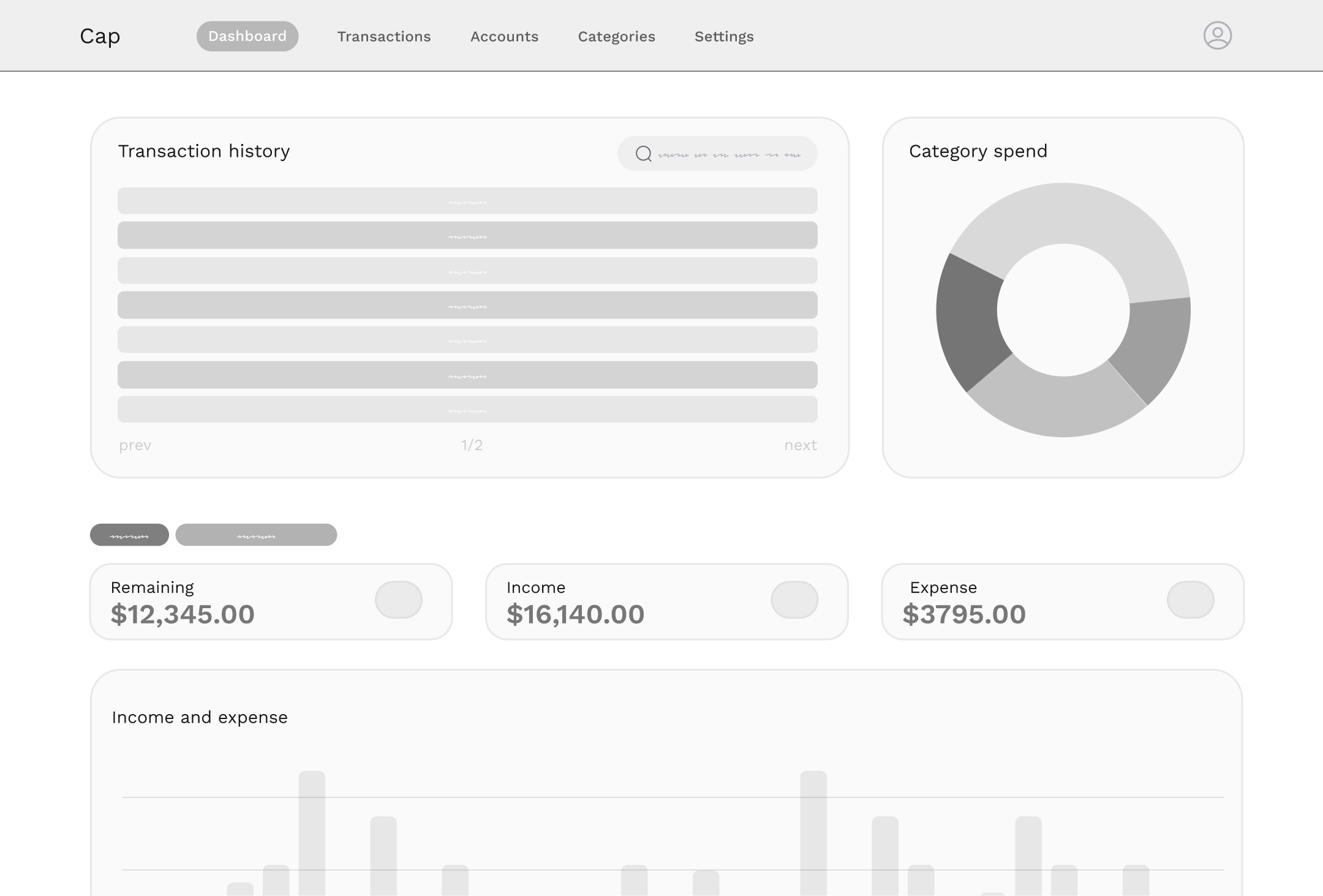
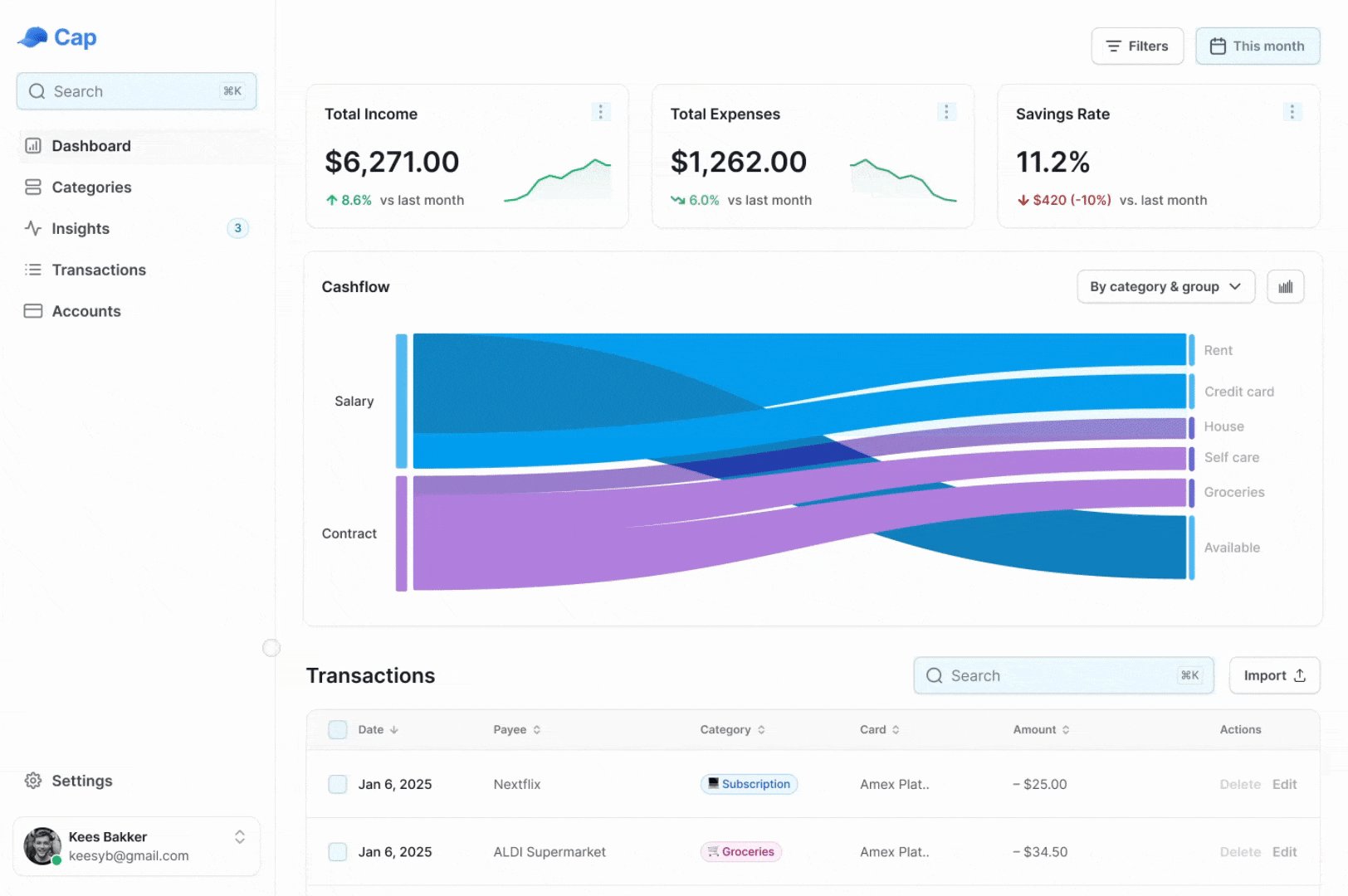
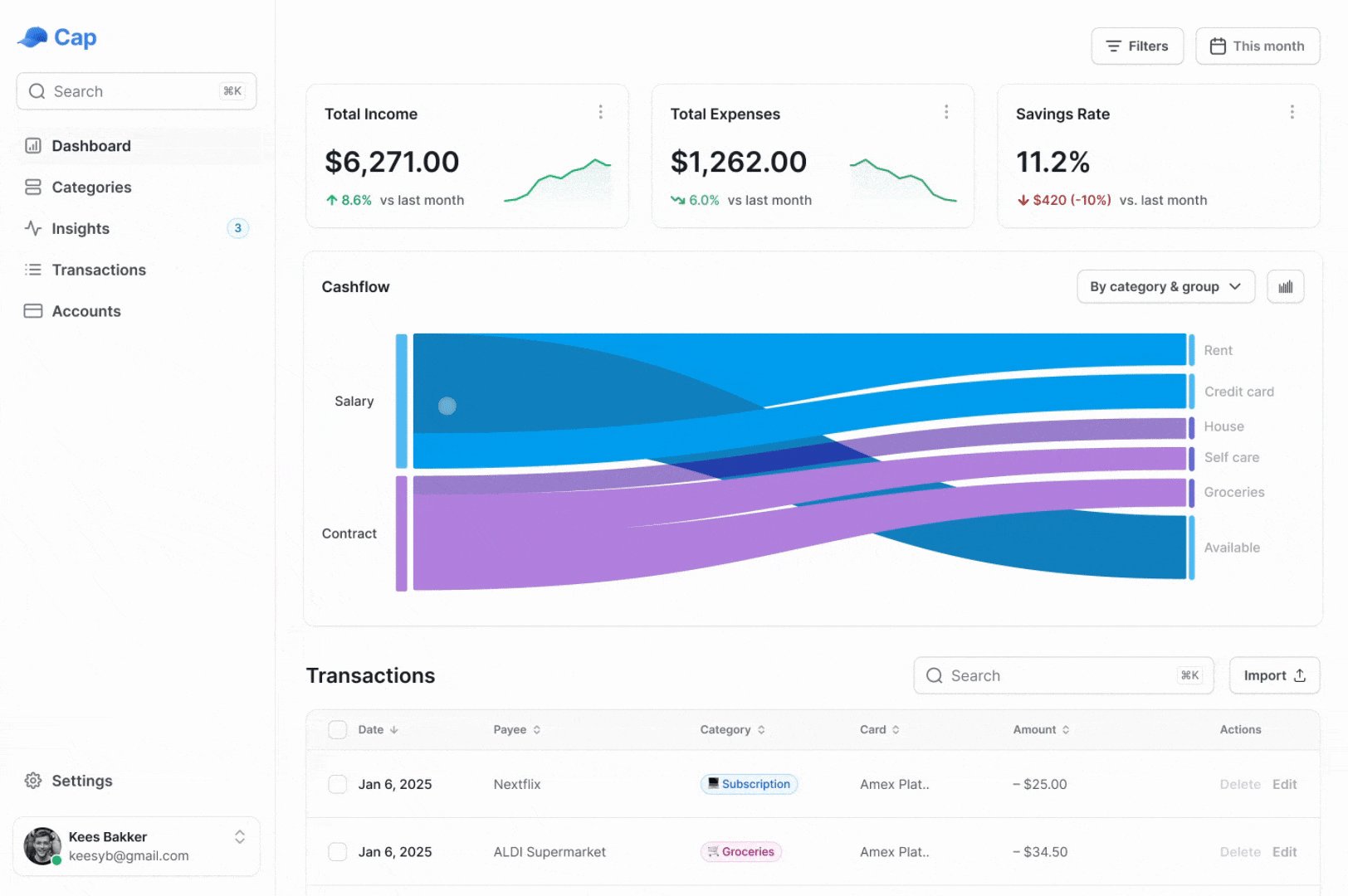
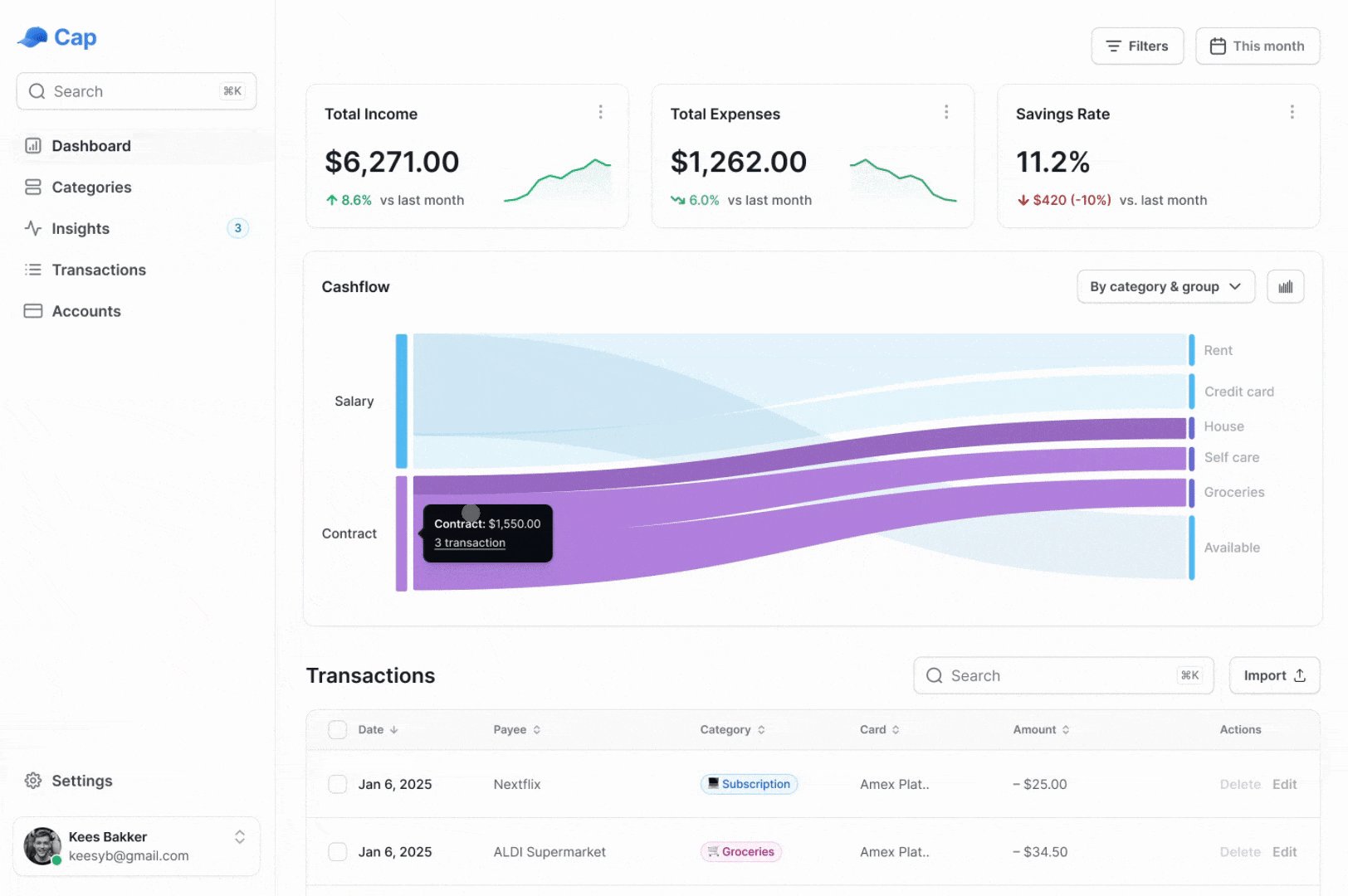
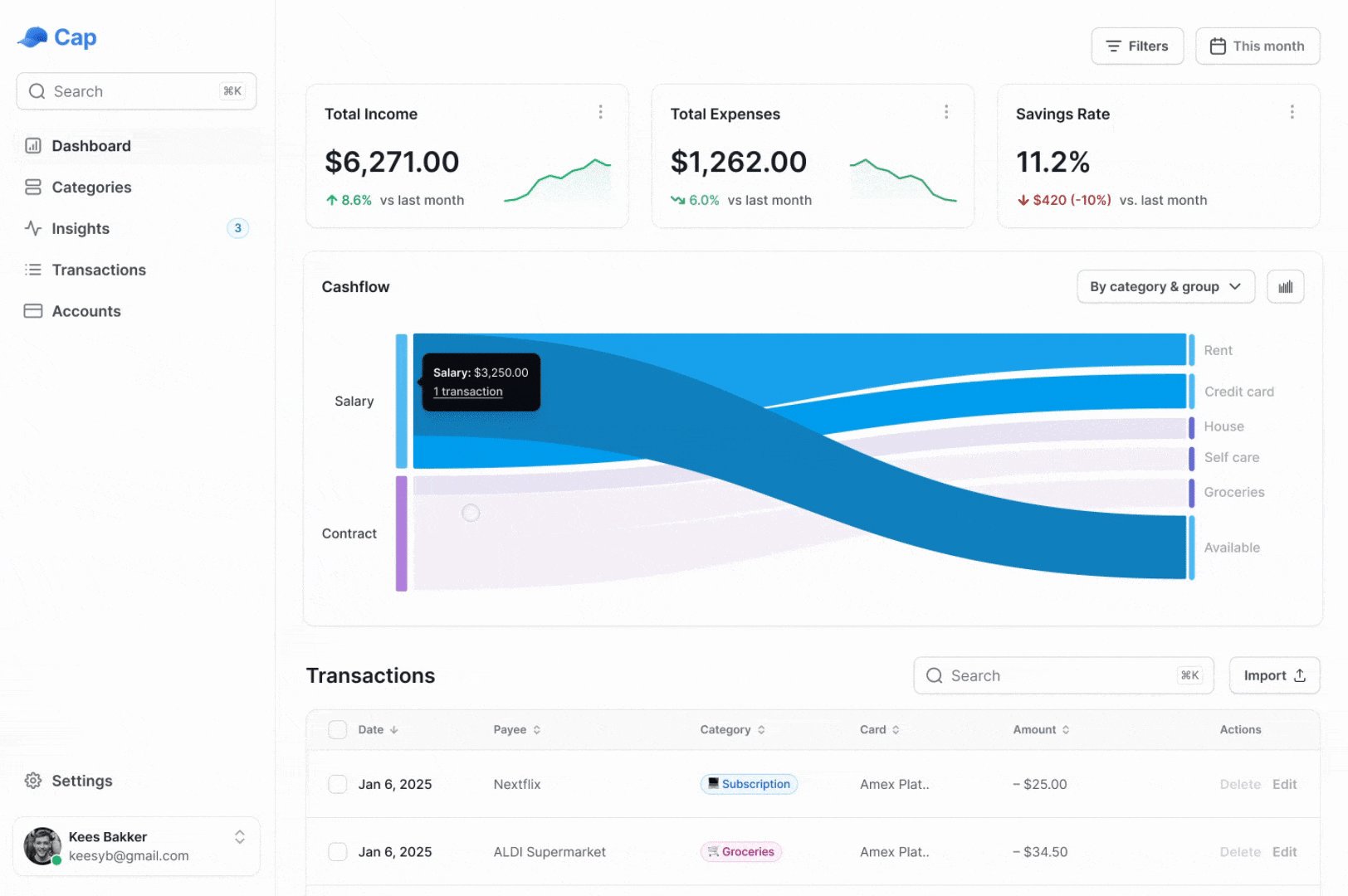
A dashboard concept featuring a Sankey diagram and trend indicators for visualising income and expense flows.
Going from 0 to 1
As we moved from the proof of concept to a Minimum Viable Product (MVP), feedback shaped every decision.
Key Improvements
Florin began as Cap but evolved to focus on simplicity and personalisation. Here are the key improvements driven by user feedback:
-
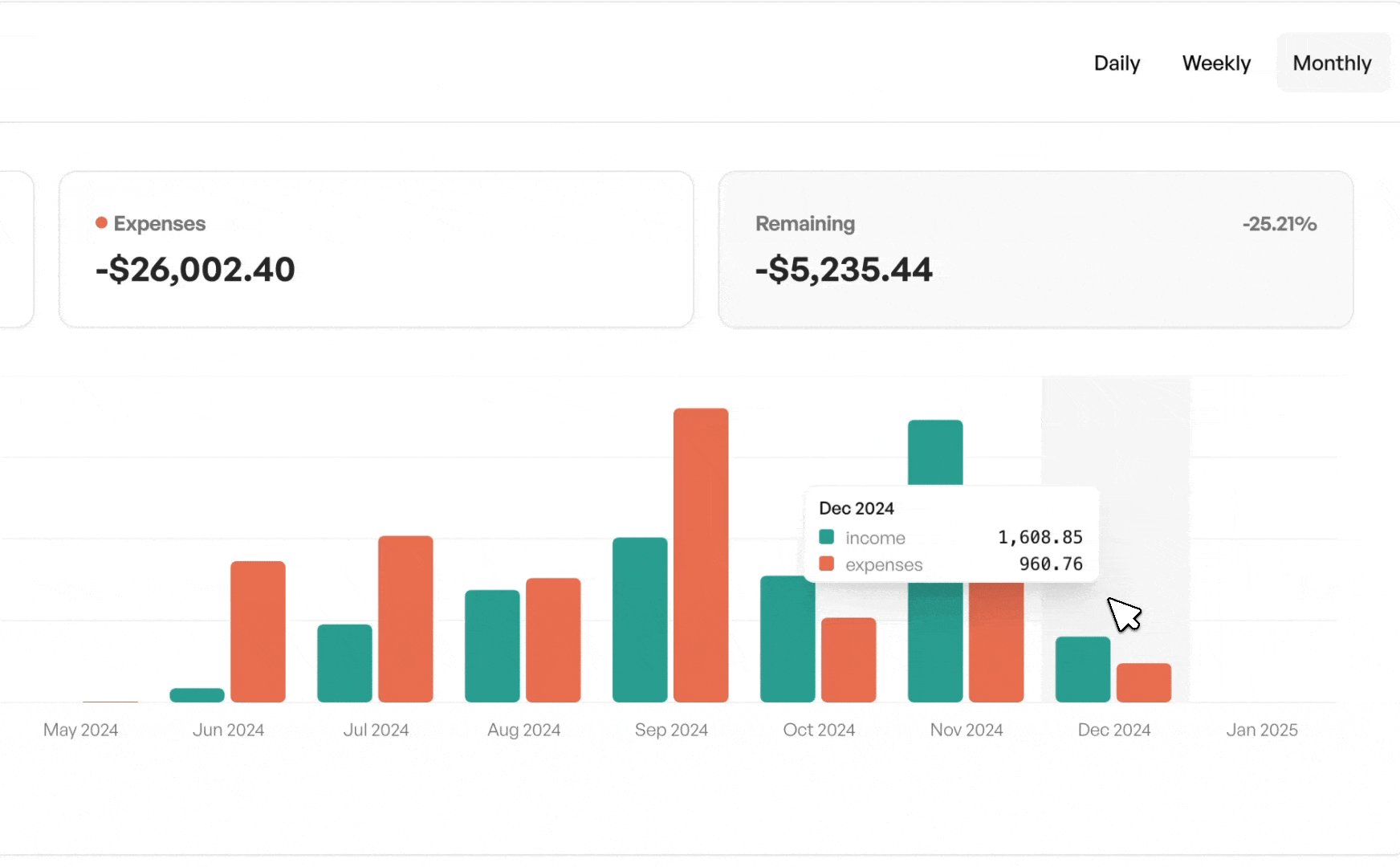
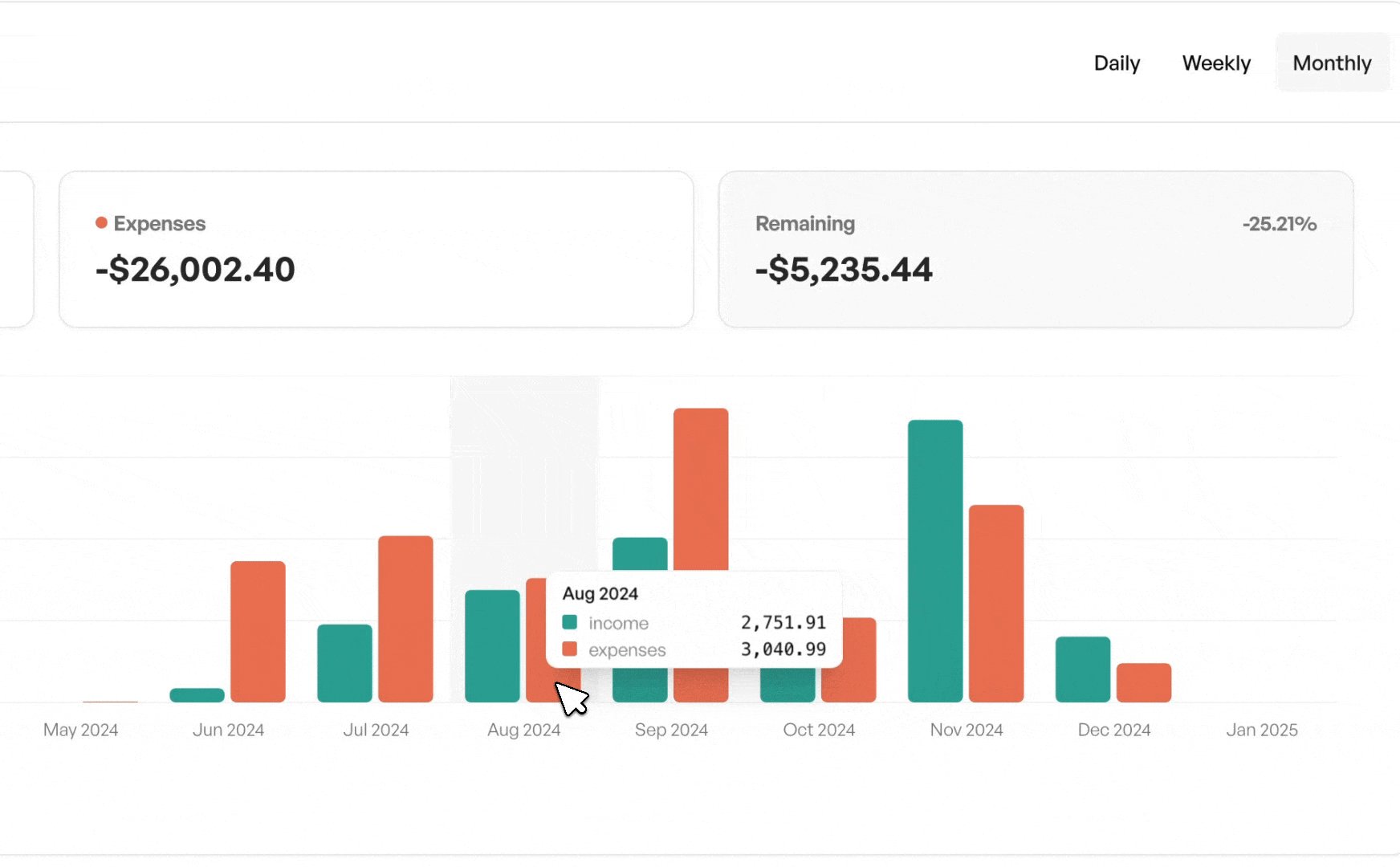
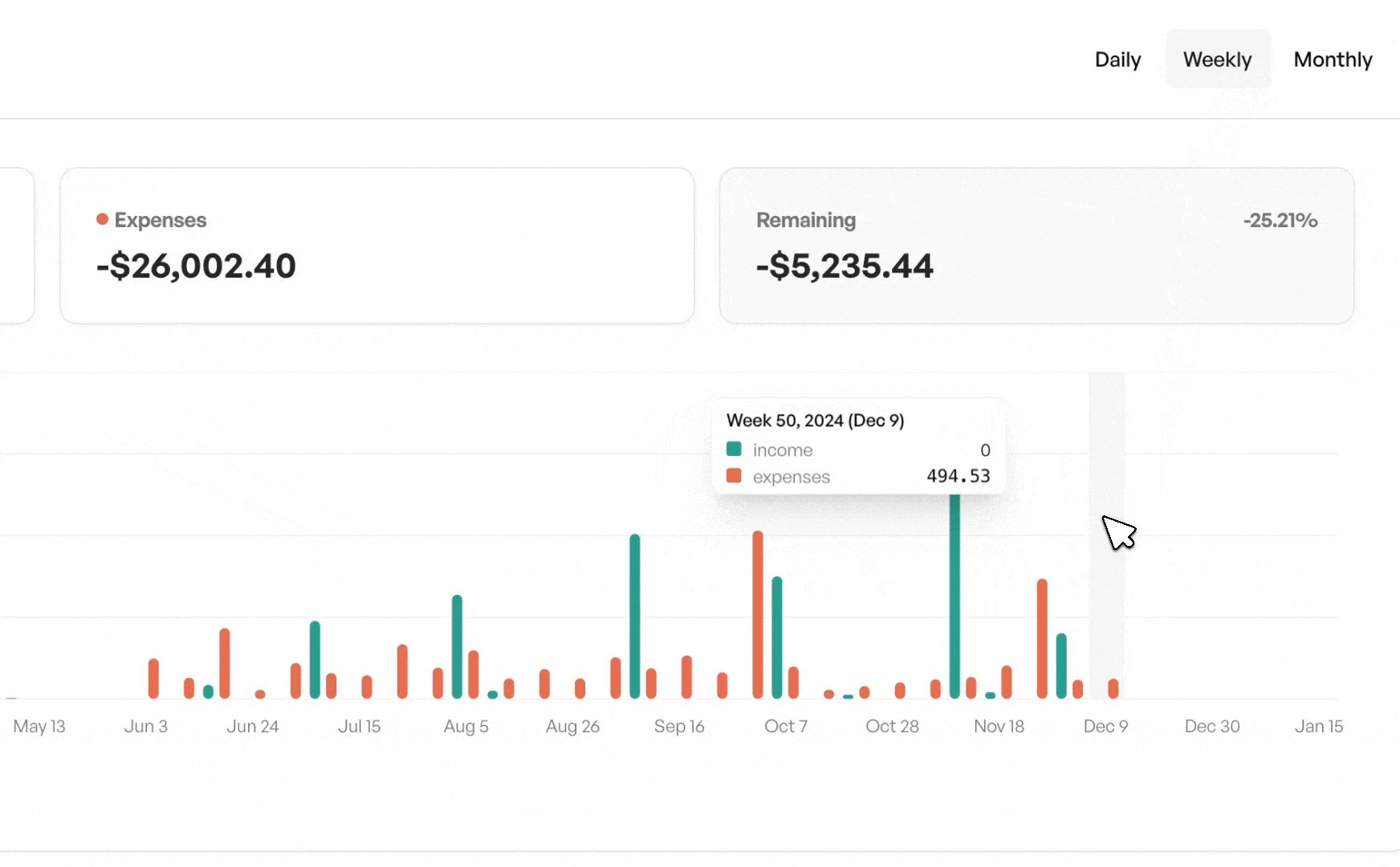
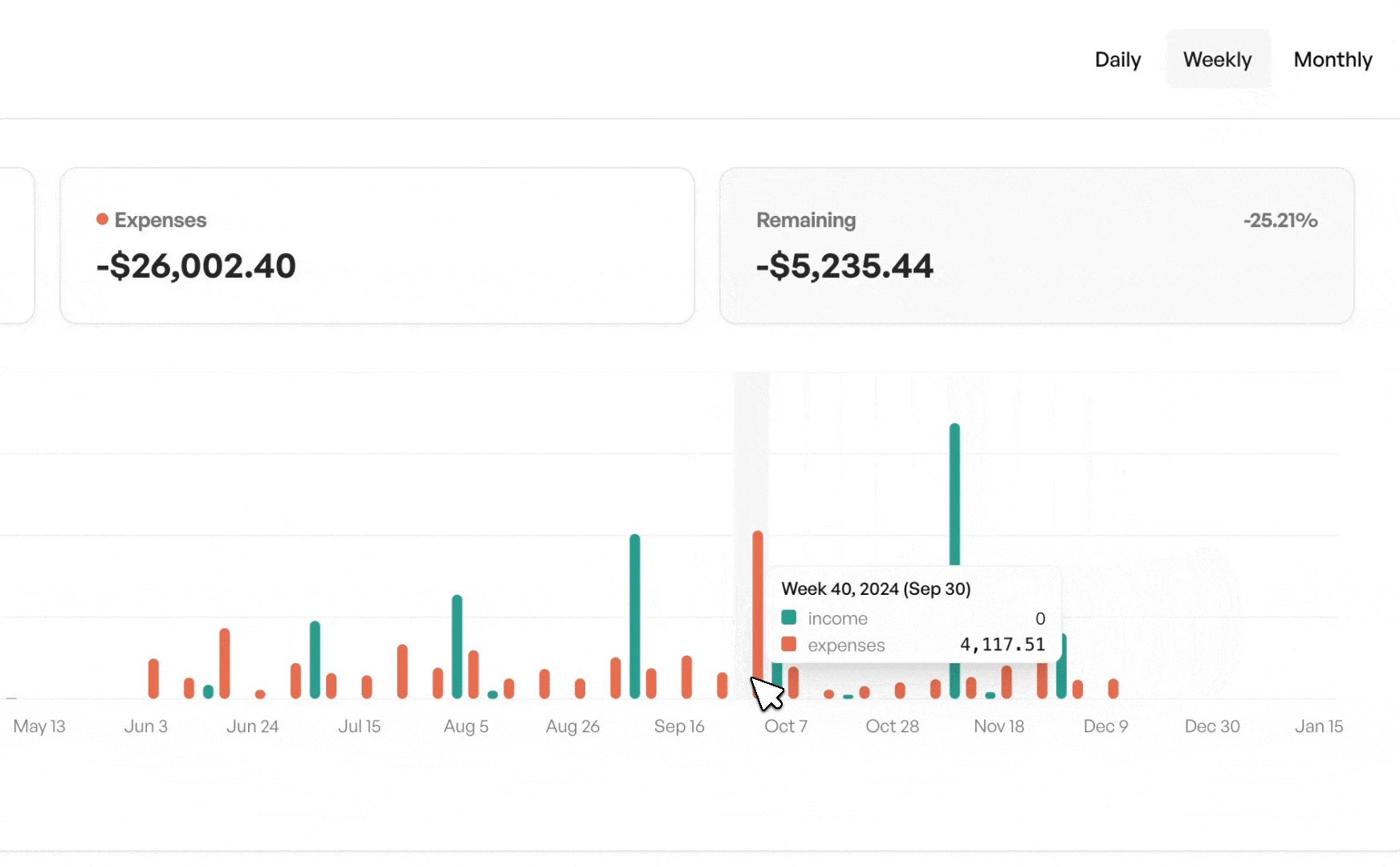
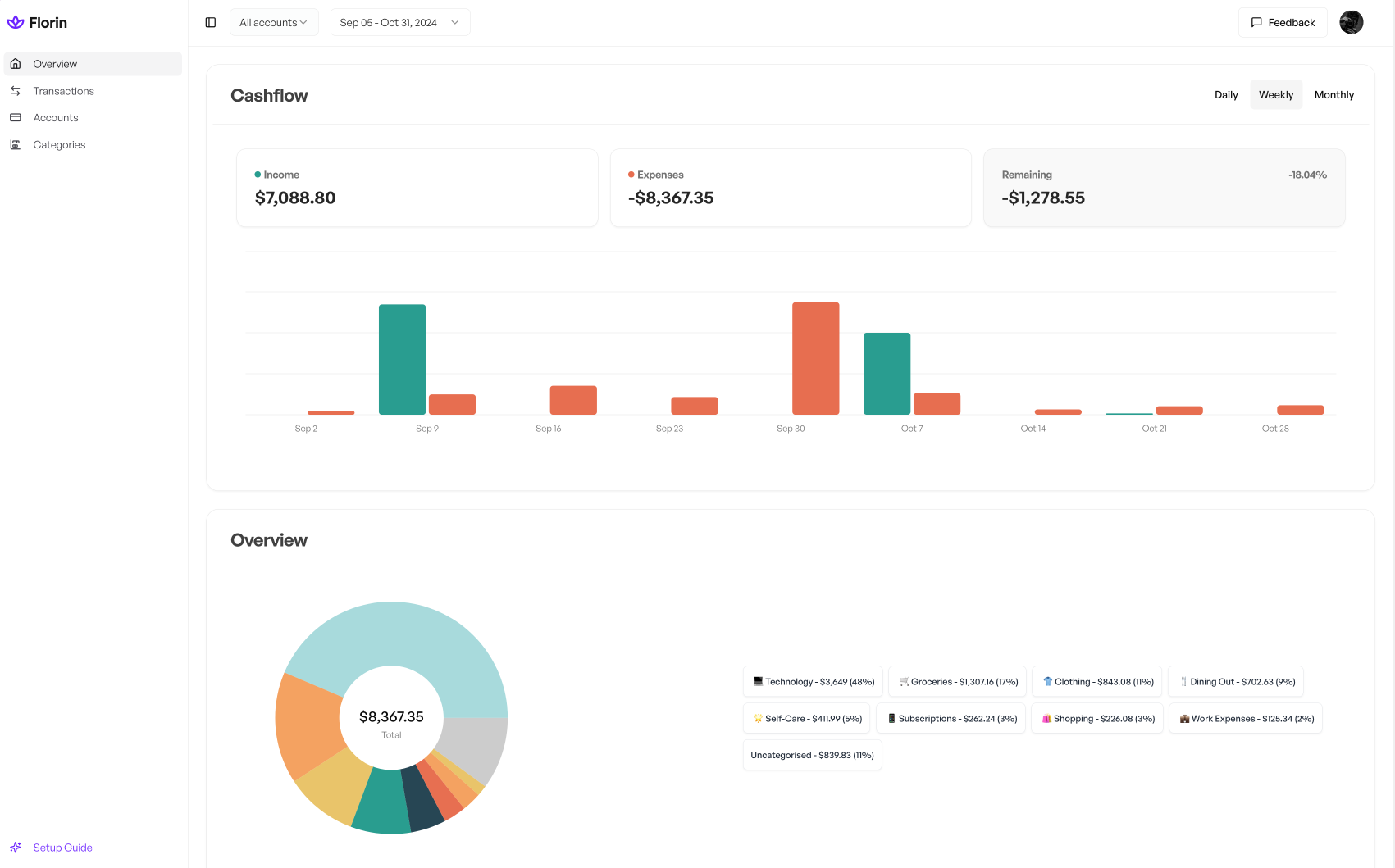
Expense Tracking: Introduced bar charts that visually display income, expenses, and remaining funds over time, making it easier for users to monitor their financial trends.

-
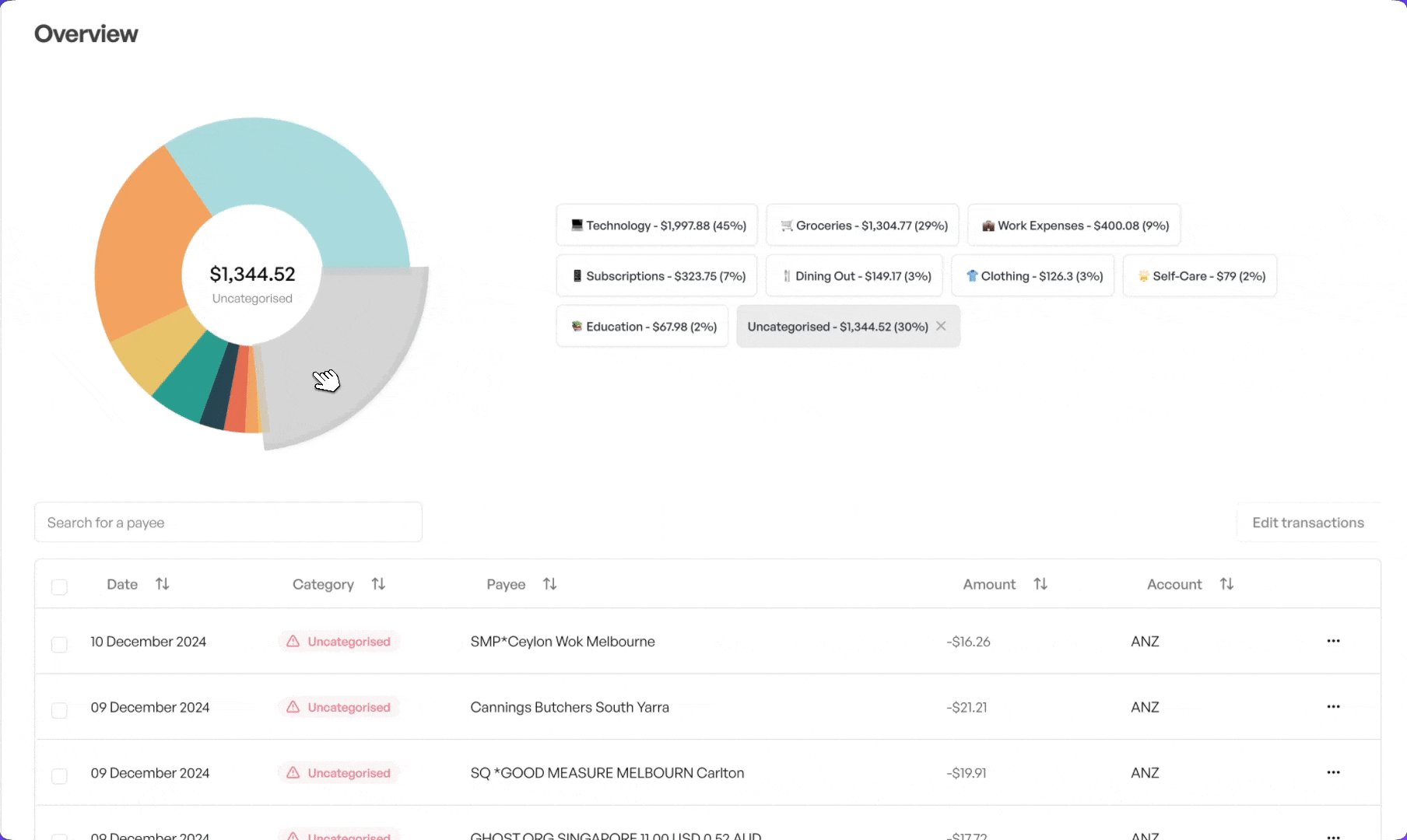
Spending Breakdown: Added an interactive pie chart that dynamically filters transactions by category. Users can quickly see where their money goes and identify spending patterns with just a glance.

-
Streamlined Onboarding: Designed a clean and engaging onboarding flow to guide new users through setup, reducing friction and encouraging engagement right from the start.

While earlier design concepts included complex features like Sankey diagrams and trend indicators, user feedback led us to implement simpler, more intuitive visualisations. This ensured the dashboard remained clear and performant while meeting core user needs.


MVP designs for the dashboard, categories, insights, and transactions
Florin's Point of Difference
📱 Mobile-First Experience
Manage finances anywhere, anytime with a design optimised for mobile, ensuring a seamless and convenient experience for users on the go.
🎨 Streamlined User Experience
Meaningful data visualisations like interactive pie charts makes managing finances simple and stress-free.
🎯 Next Steps
Based on alpha feedback, we are working on the following features:
- • AI-powered recommendations: Leverage artificial intelligence to provide contextual financial insights.
- • Automatic Bank Import: Integrating with an open banking API to automatically import transactions.
- • Forecasting: Adding forecast functionality to help users predict their future finances.
🚀 Current Status
Florin is in alpha and we are iterating based on user feedback.
👋 Join the Journey
Help shape the future of personal finance by becoming an early user of Florin.